Semenjak blog bisa dibikin responsive, kita tak perlu lagi gulir atau scrolling ke kanan-kiri kalau jendela browser dikecilkan, karena blog akan menyesuaikan dengan lebarnya jendela browser kita, sesuai yang kita atur.
Sebelumnya saya gak ngerti gimana cara membuat suatu website menjadi responsive hingga mengikuti pelatihan dari Progate tahun 2020 lalu.
Untuk membuat blog/website menjadi responsive, kita bisa menggunakan @media queries seperti script yang tertulis pada postingan ini.
Nah, tempatkan kode ini di bagian CSS atau di atas ]]></b:skin>
/* RESPONSIVE */
@media screen and (max-width:1024px){
body,.content-outer, .content-fauxcolumn-outer, .region-inner {width: 100%!important;min-width:100%!important;padding:0!important}
body .navbar {height: 0!important;}
.footer-inner {padding: 30px 0px!important;}
}
@media screen and (max-width: 800px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;}
img {width:100%; height: auto;}
}
@media screen and (max-width: 603px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;}
img {width:100%; height: auto;}
}
/*END RESPONSIVE */<meta expr:content='data:blog.isMobile ? "width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0" : "width=1100"' name='viewport'/>Ganti dengan:
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>Atau saya membuatnya menjadi:
<!-- MENGHAPUS UNTUK RESPONSIVE DAN MENGGANTI DENGAN CODING DI BAWAH <meta expr:content='data:blog.isMobile ? "width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0" : "width=1100"' name='viewport'/> --> <!-- MENGGANTI CODING DI ATAS UNTUK RESPONSIVE --> <meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/> <!-- END MENGGANTI CODING DI ATAS UNTUK RESPONSIVE -->Simpan, dan lihatlah hasilnya.
Sampai di sini, blog sudah responsif.
Tapi saya ingin membuatnya jadi full width untuk mobile. Jadi saya menambahkan script:
body {padding: 0px;}
.content-inner {padding: 7px;}
.content-outer, .content-fauxcolumn-outer, .region-inner {max-width: 90%;}
}
pada @media screen and (max-width: 603px).
Jadinya seperti:
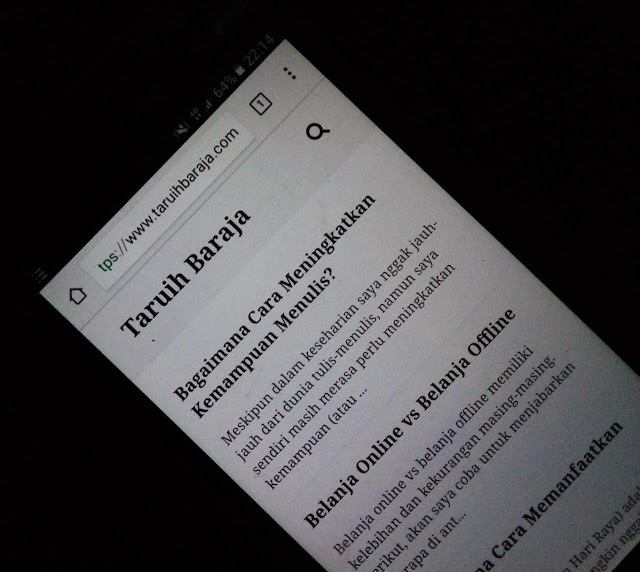
 |
| Blog dengan padding kiri-kanan yang lebih kecil pada versi mobile |
Sekian, semoga bermanfaat.

No comments:
Post a Comment
Jangan sungkan untuk meninggalkan komentar