Kurang afdol rasanya jika memasang Table of Contents di blog, tanpa memasang button Back to Top. Oleh karena itu, saya pun coba memasangnya di blog. Kali ini, saya mengambil referensi dari tutorial "How TO - Scroll Back To Top Button" di W3School.
Setelah mengotak-atik dikit, akhirnya saya menemukan script yang pas untuk saya pasang di blog.
Pertama, tempel script ini di atas ]]></b:skin>
/*BACK TO TOP*/
#totop {
display: none;
position: fixed;
bottom: 20px;
right: 30px;
z-index: 99;
font-size: 18px;
border: none;
outline: none;
background-color; none;
cursor: pointer;
border-radius: 100px;
}
/*END OF BACK TO TOP*/
Lalu, tempel script ini di atas </body>
<!--Back to Top-->
<button id='totop' onclick='topFunction()'><img src='https://img.icons8.com/ios-filled/1x/collapse-arrow.png'/></button>
<script>
// Get the button
let mybutton = document.getElementById("totop");
// When the user scrolls down 20px from the top of the document, show the button
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
mybutton.style.display = "block";
} else {
mybutton.style.display = "none";
}
}
// When the user clicks on the button, scroll to the top of the document
function topFunction() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
}
</script>
<!--End of Back to Top-->
Saya memilih untuk menggunakan gambar, sementara di tutorialnya pakai tulisan "Top".
Hasilnya jadi seperti ini di dekstop:
 |
| Kalau ada yang salfok.. yup, windowsnya masih belum aktif, huhu |
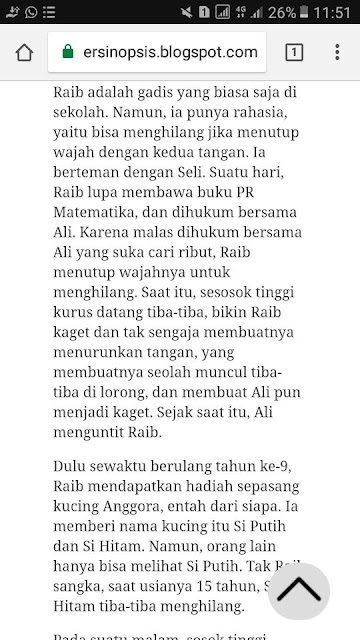
...dan seperti ini di tampilan mobile:
 |
| Tangkapan layar ponsel mode potret |
Sekian, semoga bermanfaat.
No comments:
Post a Comment
Jangan sungkan untuk meninggalkan komentar