Postingan blog versi mobile terasa terlalu "kurus", karena space kosong di kiri-kanan yang lumayan lebar. Gambar di postingan juga jadi lebih kecil dan jadi kurang jelas.
Di blog Taruih Baraja, space itu gak begitu besar. Saya pikir karena saya mengotak-atik kodingan Cara Membuat Full Width Header, Navigasi, dan Footer di Blogspot ini. Namun setelah saya terapkan di blog Spoiler Sinopsis oleh AnonAwam, kok nggak berpengaruh ya?
Akhirnya saya coba cara lain, mengotak-atik kodingan berpatokan pada inspect elemen. Akhirnya, saya mengubah kodingan bagian Responsive dan bagian Auto Readmore.
Begini jadinya:
Ini yang saya tempatkan pada bagian responsive untuk yang versi mobile saja (max-width:603), yang mana kode sebelumnya bisa dilihat di postingan Responsive ini.
@media screen and (max-width: 603px){
.titlewrapper {width:80%;}
html,body {margin-left:-10px; border:0; padding:0; float:left; overflow-x: hidden;}
.post-body {min-width:280px; height: auto;padding:0;margin:0;}
.post-body img {min-width:280px; height: auto;padding:0;margin:0;}
iframe {width: 100%; height:190px;}
}Sebetulnya nggak banyak yang saya otak-atik. Pertama, saya menyesuaikan min-width untuk .post-body img, dan image-nya berhasil menjadi lebar, namun tidak dengan teks-nya, dan saya sempat struggling mencari cara agar space di sebelah kiri menjadi menyusut, sebab postingannya berat ke kanan. Lalu saya mengotak-atik bagian .post-body dan html, body.
Setelah itu, masalah berada di bagian judul blog yang tidak konsisten. Di postingan yang bergambar, judul yang terdiri dari dua kata itu bisa 1 baris saja. Tetapi di postingan yang tidak bergambar, dan termasuk di halaman beranda, judul itu seperti tidak mendapatkan ruang di kanannya, sehingga satu kata turun ke bawah, membuatnya tampil menjadi 2 baris. Akhirnya saya menyerah dulu, dan membiarkannya menjadi 2 baris dengan mengatur width:80%.
Ini yang saya tempatkan pada bagian auto readmore, yang mana kode sebelumnya bisa dilihat di postingan Auto Readmore ini—Well, sebetulnya saya hanya menambahkan bagian @media screen blablabla itu.
<style>
.thumb img {display: none; float: right; margin: 0 20px 5px 0; width: 25%; height: auto; box-shadow: 0; border: 0; padding: 5; background: #fff}
.post-body {font-size: 15px; line-height:1.5; position: relative;}
.post-footer {display: none}
.post {margin: 0 0 15px 0; border-bottom: 1px solid #f1f1f1; padding-bottom: 15px;}
@media screen and (max-width: 603px){
.header {margin:0px -10px; border:0; padding:0; float:left; overflow-x: hidden;}
html,body {margin:0px -10px; border:0; padding:0; float:left; overflow-x: hidden;}
.thumb img {display: none; float: right; margin: 0; box-shadow: 0; border: 0;}
.post-body {min-width:290px; max-width:100%; position: relative;padding:0;border:0;margin:0;}
.post-footer {display: none}
.post {margin: 0; border-bottom: 1px solid #f1f1f1; padding-bottom: 15px; width:100%;}
iframe {width: 100%; height:190px;}
}
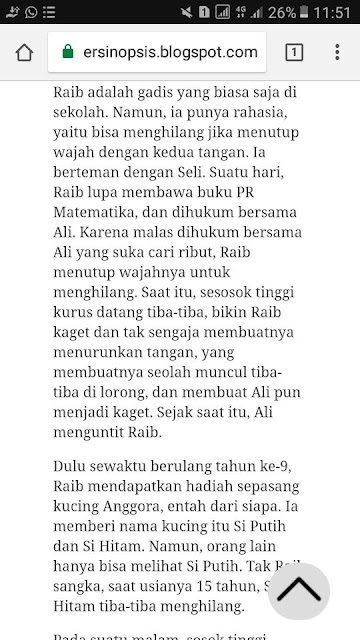
</style>Sayang, saya tidak mengambil gambar perbandingannya yang lebih jelas. Namun, beruntungnya kemarin sempat screenshot tampilan mobile blog ini untuk postingan Cara Memasang Back to Top Blogger, jadi saya coba bandingkan screenshot bagian itu saja ya.
 |
| Tangkapan layar ponsel dari postingan Sinopsis dan Review Buku Tere Liye Series Bumi: Petualangan di Dunia Paralel - Before |
 |
| Tangkapan layar ponsel dari postingan Sinopsis dan Review Buku Tere Liye Series Bumi: Petualangan di Dunia Paralel - After |
Sayangnya saya tidak mengambil gambar perbandingan untuk postingan yang ada image-nya. Namun setidaknya dari perbandingan dua gambar di atas, kita sudah bisa melihat sedikit perbedaannya (Perhatikan tulisan yang dapat dimuat dalam satu baris, dan panjang tulisannya).
Sekian, semoga bermanfaat.
No comments:
Post a Comment
Jangan sungkan untuk meninggalkan komentar